WordPressについての第3弾は中級編としてお客様からのお問い合わせも多い、操作に関するご紹介です。
WordPressの基本的な機能としてHTMLやCSSなどの専門的な言語を使用せず、直感的に記事を作成できる「ブロックエディタ」という機能が標準搭載されています。
ブロックエディタでは初心者でも簡単に綺麗な記事を書けますが、ここでは、意外と知らないブロックエディタの便利な機能を3つご紹介します!
まずは便利な機能の使い方から

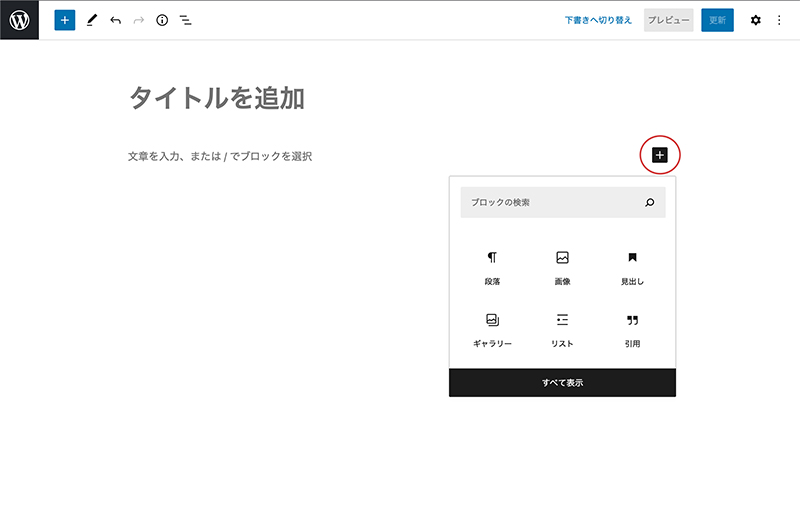
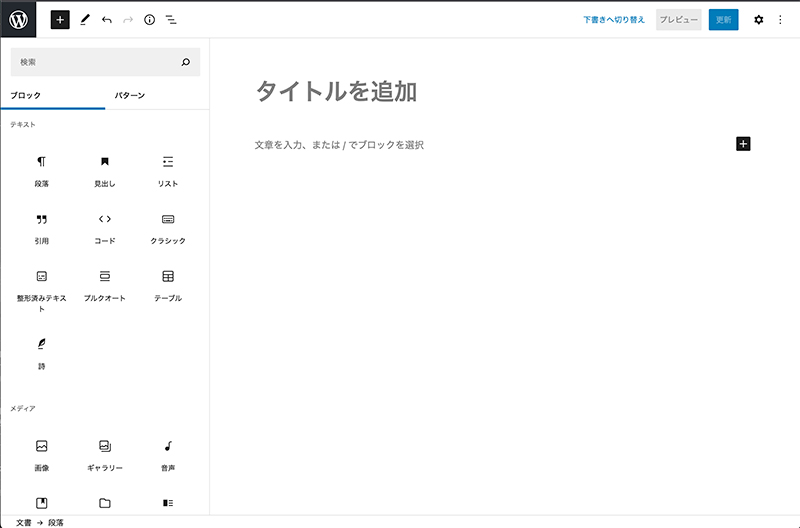
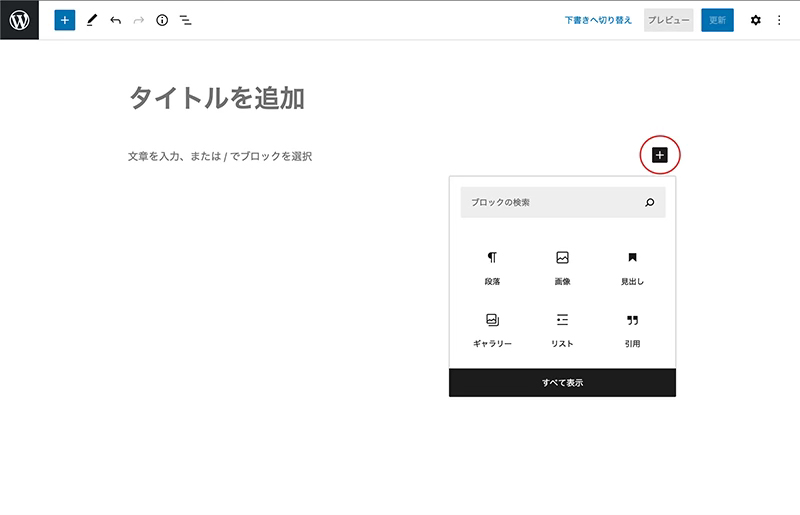
まずは画面右上の「+」マークをクリックしてみましょう。

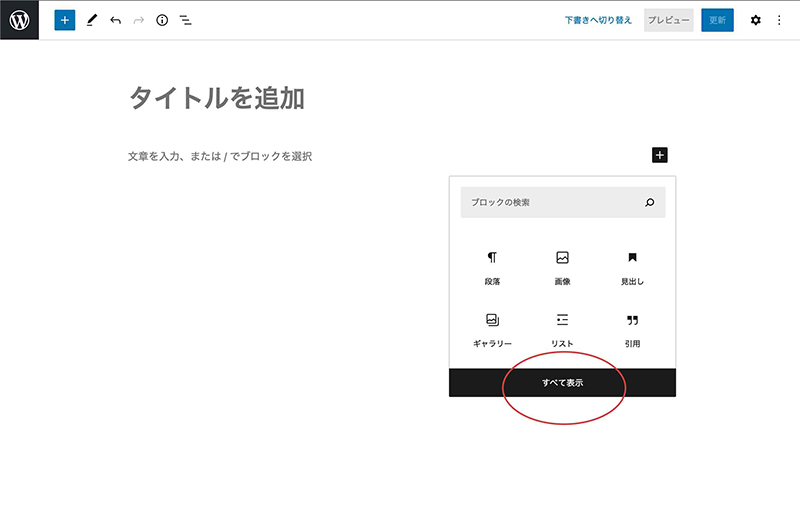
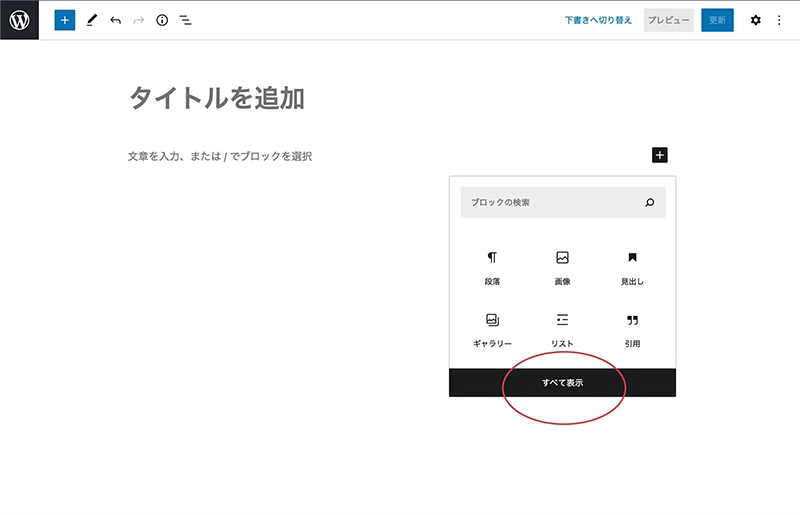
このようなメニューが出てくるので、さらに「すべて表示」をクリックします。

するとWordPress管理画面左側にアイコンがずらっと並んだ画面が表示されます。使いたい機能を探してクリックすると、簡単に扱えるフォーマットを表示させることができます。

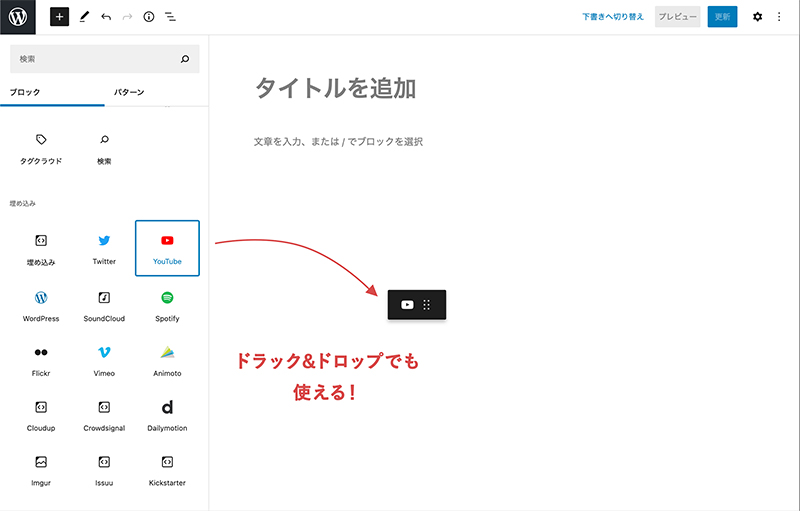
また、アイコンを右側の記事の入力画面にドラッグ&ドロップしても使用することができるので、より直感的な操作をしたい方はおすすめです。
動画の埋め込み
まず1つ目は、YouTube動画の埋め込み方をお伝えします。
方法はいくつかありますが、今回は一番簡単にYouTubeを埋め込む方法をご紹介します。

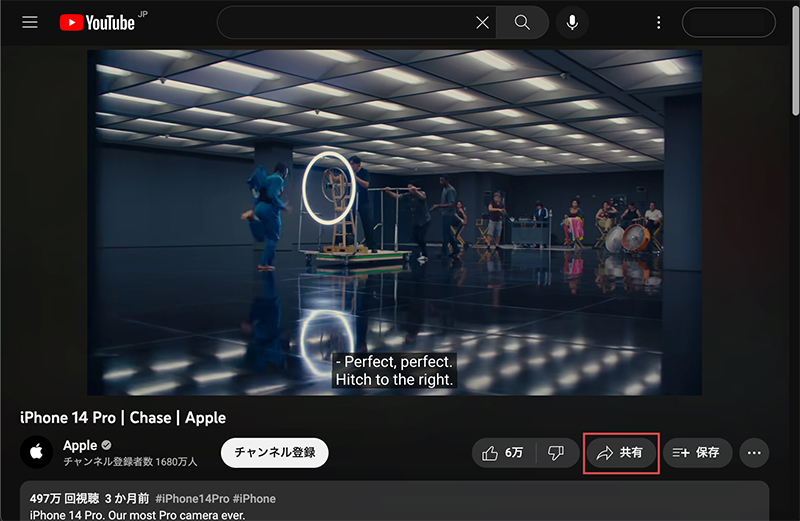
まずは埋め込みたいYouTube動画を探し、右下の「共有」から共有用URLを取得します。

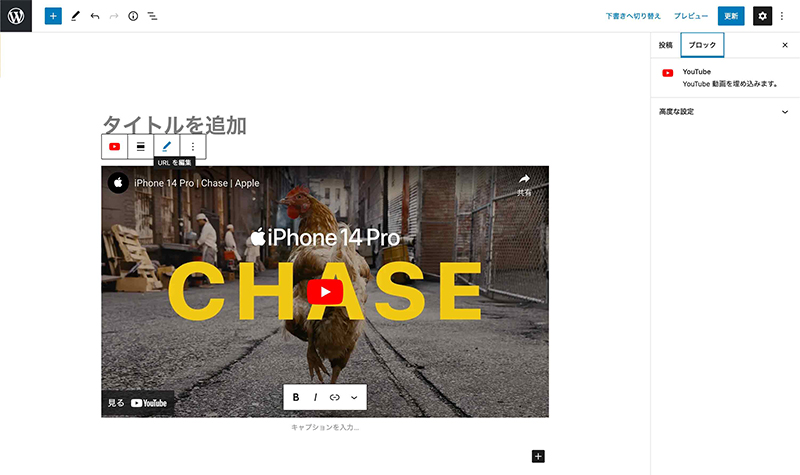
あとはブロックエディタ内にURLを貼り付けて、サムネイルが表示されれば完了。
たったの2ステップで簡単に動画を埋め込むことができました。
ボタンの作成
2つ目は、ボタンを作成する方法です。
動画の埋め込み同様にとても簡単に作成することができますが、今回は最初なので一つずつゆっくりやっていきましょう。

まずは画面右上の「+」マークをクリック

さらに「すべて表示」をクリック。

画面左側のメニューをスクロールして、「ボタン」をクリックします。

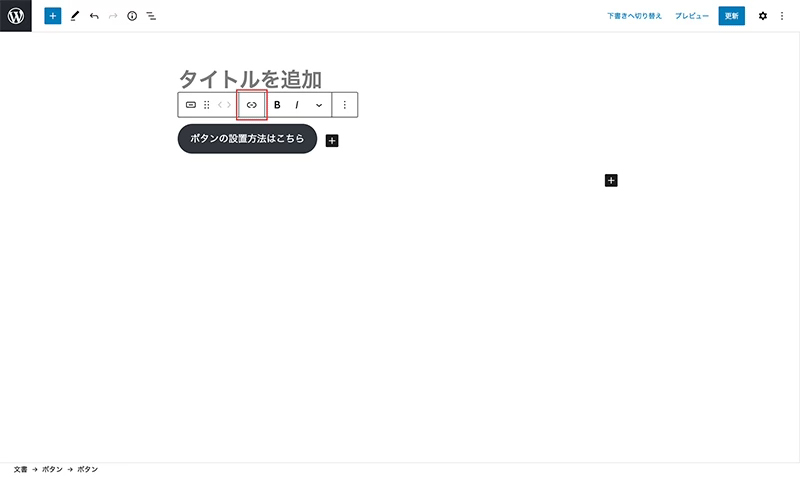
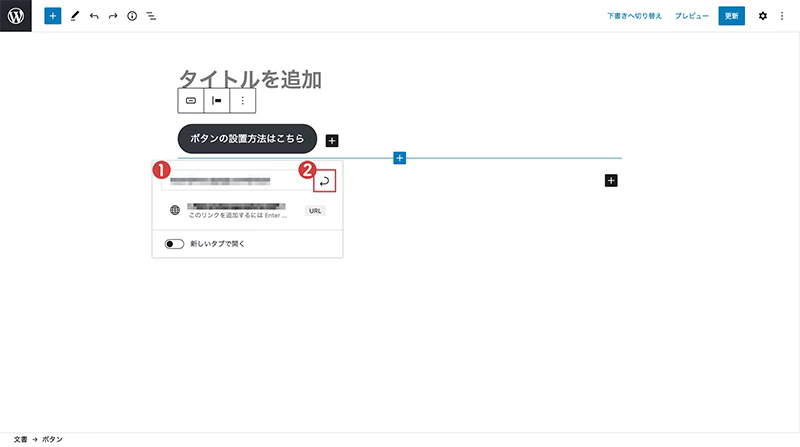
ボタン内のテキストを変更したら、上に表示されているメニューの中央あたりにある項目をクリックして、リンクをつけましょう。

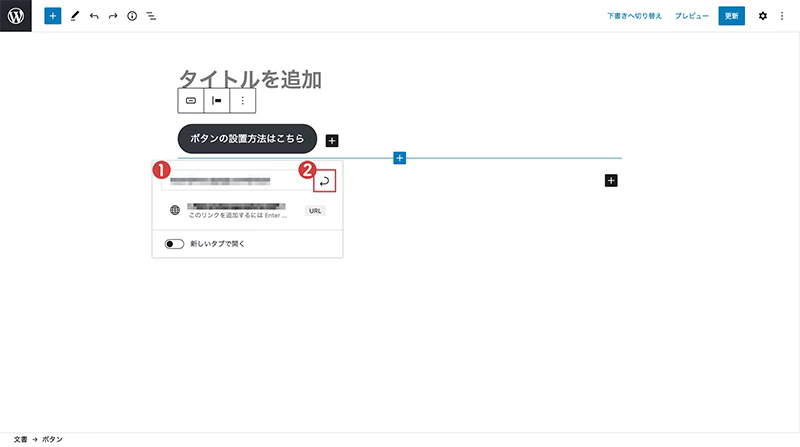
上の画像のような表示になるので①にリンクを入力し、②をクリックするかEnterを押します。

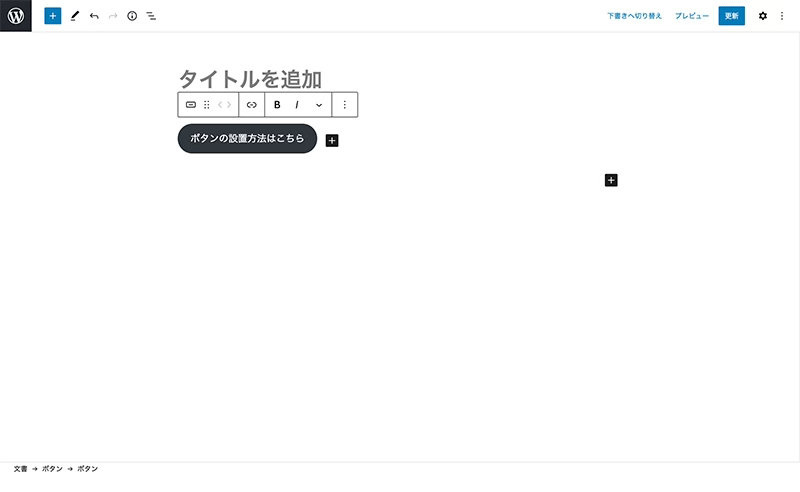
簡単な操作でシンプルなボタンが設置できました。
ボタン作成の上級テクニック
上記でボタンの設置方法をお伝えしましたが、もう少し見た目を良くしたい方向けにボタンの装飾方法についても少しお伝えしていきます。
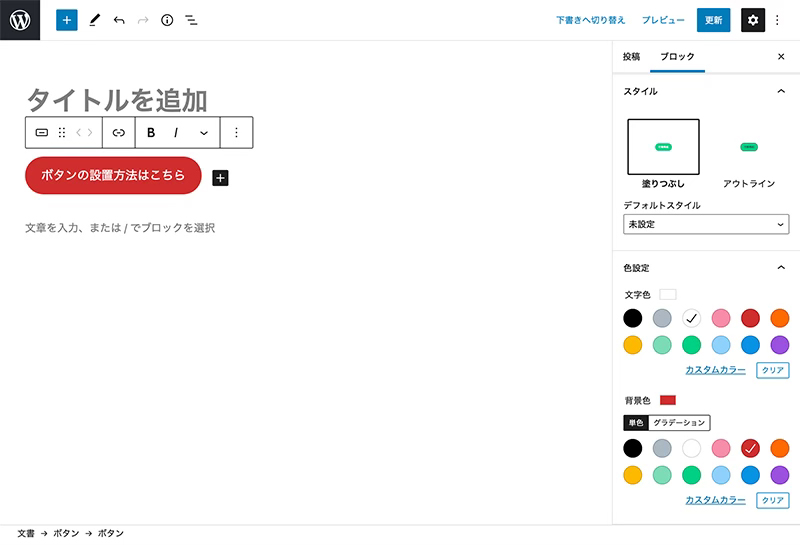
①色や形の変更

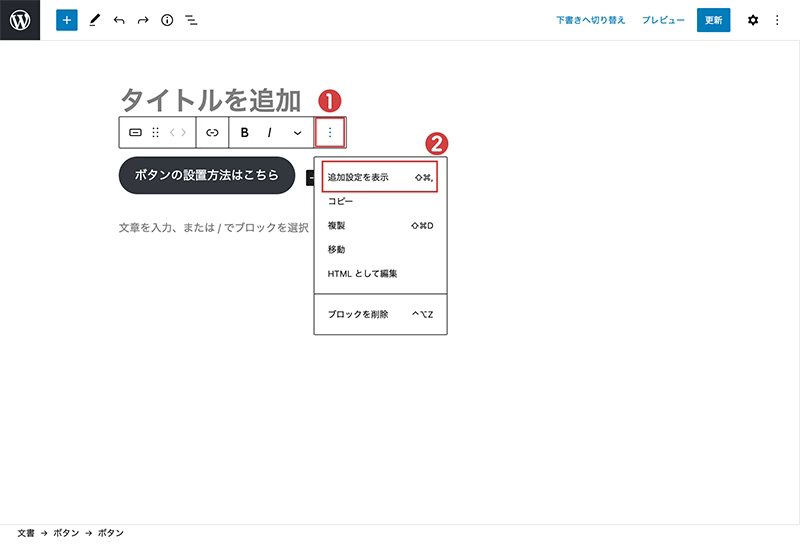
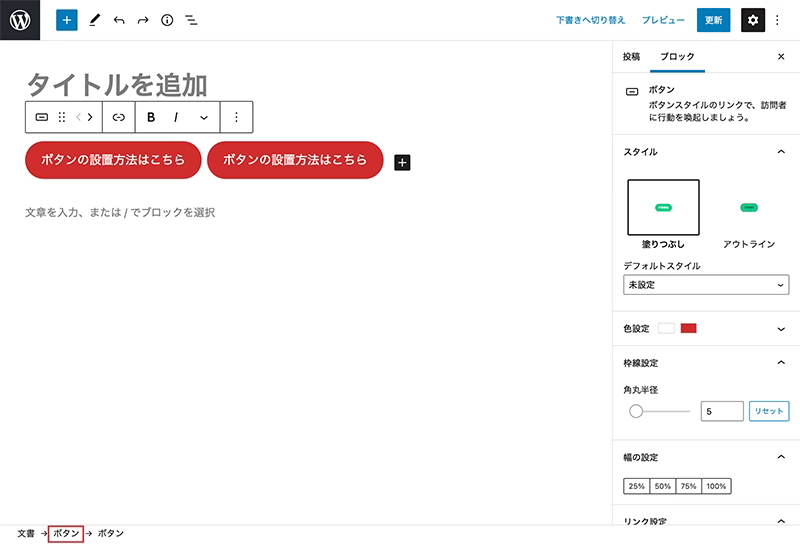
まずはボタン上に出るメニューの、点が三つ並んでいる場所をクリックし、次に「追加設定を表示」をクリック。

すると右側にメニューが表示され、色や角丸の設定、ボタンの幅などを自由に調節することができます。
②ボタンの並び順(縦積み、横並び)、揃え方の調整
実はWordPressのボタンは「外ボタン」と「内ボタン」という2箇所の設定があります。
「内ボタン」は先ほど操作したように色や形の調整ができる設定で、「外ボタン」はボタンの位置などを主に調整してくれる設定です。
ではその「外ボタン」の設定を使用して実際に位置を調節してみましょう。

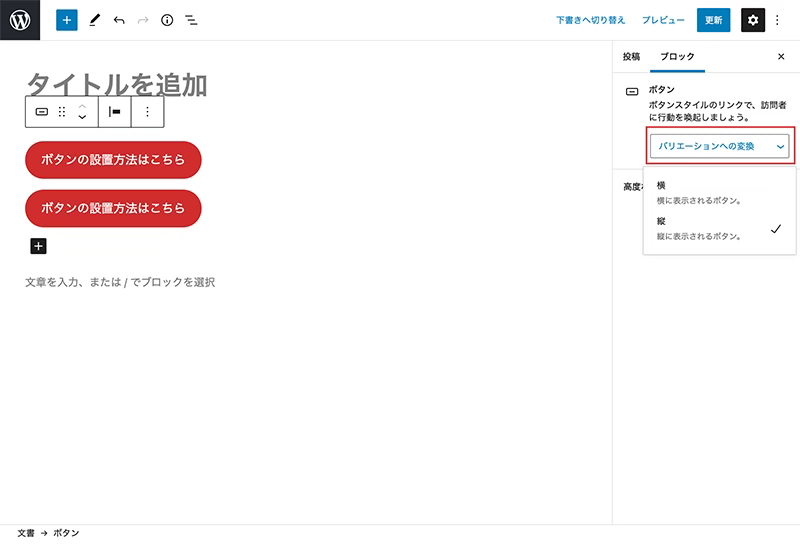
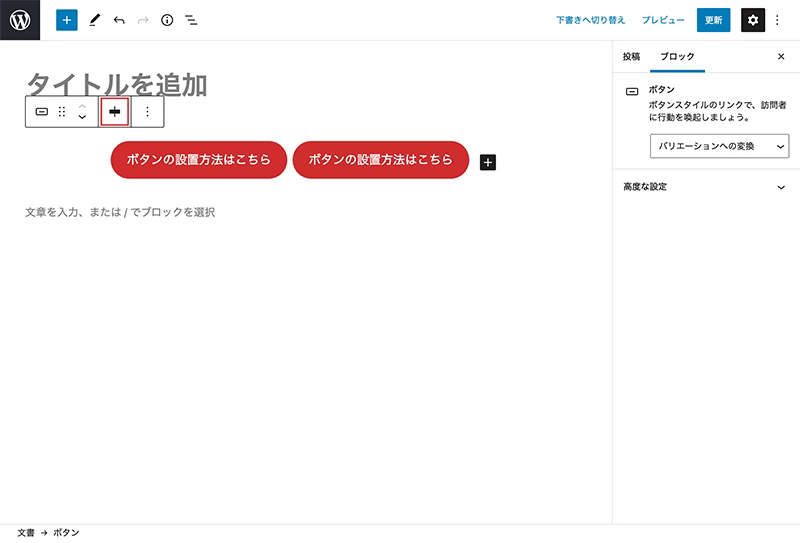
左下の「文章→ボタン→ボタン」の真ん中にある「ボタン」をクリックします。

右側のメニューから「バリエーションの変換」をクリックすると、ボタンの並び方を調整することができます。

また上側に表示されるメニューの点が三つ並んでいる部分の左側をクリックすると、ボタンの位置を右揃え、中央揃え、左揃えに調整することができます。
ショートカットキーが使えます
WordPressのブロックエディタでは普段使っているWordやExcelなどと同様のショートカットキーを使うことができます。
今回はよく使うショートカットキーだけですが、ご興味があればもっと調べてみて下さい。
※テンプレートや環境のカスタマイズによっては使えないものもあるのでご注意ください
- 保存する【Ctrl+S】
- 取り消し(戻る)【Ctrl+Z】
- 改行【Shift+Enter】
- 段落を変える【Enter】
- リンクを挿入する【Ctrl+K】
- 選択範囲を太字(ボールド)にする【Ctrl+B】
- 選択範囲を斜体(イタリック)にする【Ctrl+I】
- 選択範囲に下線(アンダーライン)を引く【Ctrl+U】
いかがでしたでしょうか?WordPress導入後にWeb担当者様に操作資料の提出、レクチャーもさせていただきますが、なかなかお伝えできない簡単で使い勝手のいい機能についてご紹介させていただきました。
WordPressに関するお問い合わせ、その他何でもお気軽にご相談くださいませ!