Web制作を進めていく中で、かゆいところに手が届くおすすめのツールをご紹介します。
担当者様の参考に。業務の時短になれば幸いです。
スクショ機能
webページ全体のスクリーンショットが1回で取れると便利ですよね。chromeの拡張機能でインストールできるものをご紹介します。
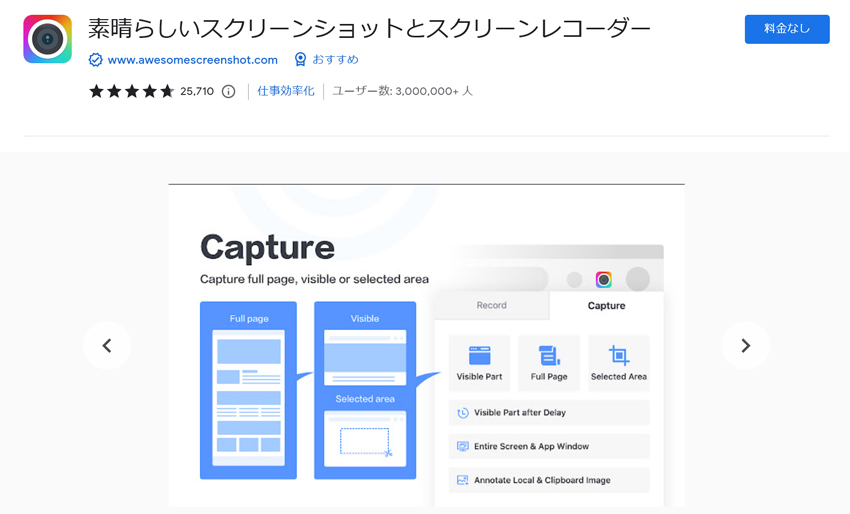
素晴らしい画面の並べ替えとスクリーンショット
オーサムスクリーンショット/chrome拡張機能:https://chrome.google.com/webstore/detail/awesome-screenshot-and-sc/nlipoenfbbikpbjkfpfillcgkoblgpmj

スクリーンショット後にツールバーを使って注釈や指示を書き込みしてから画像として保存することも可能です。
ウェブページ全体をスクリーンショット – FireShot

保存形式をPDFを含めて選ぶことができ、そのままメール添付もできるので内容に応じて使い分けてもいいかもしれません。
テキストエディタ
サクラエディタ
サクラエディタ:https://sakura-editor.github.io/
フリーのテキストエディタ。半角と全角の英数が混ざってる…といった困った時に変換機能で一気に置換やテキストファイルをタブで開く、
正規表現も使用できる多機能なソフト。ウインドウの文字色や背景色なども変更できるので、自分が使いやすい・見やすい色での作業も可能です。他にも便利な機能がたくさんあります。
自分で書いた文字がフォントに!
文字シティ:https://mojicity.jp/

ひらがなを一生懸命記入すると、カタカナと全角アルファベットを自動生成し手書きフォントとして使えるようにしてくれるサービス。
世界にひとつだけのフォントとして使えます。なかなかイメージ通りのフォントが見つからない時にとても便利!(文字を綺麗に書いてくれる人を見つけないといけないですけね)
Webサイトリニューアル時のチェックツール
Linkclump /chrome拡張機能:https://chrome.google.com/webstore/detail/linkclump/lfpjkncokllnfokkgpkobnkbkmelfefj?hl=ja

複数のリンクをまとめて別ウインドウで開きたい時に使えるツールです。時間は少しかかりますが、400ページくらいまでなら一度に選択して別ウインドウでオープンすることができました。使い方もとても簡単で、Zキーを押しながら左クリックをして、リンクを開きたい部分をオレンジ色の点線(リンク部分は自動で赤線で囲まれます)で囲み選び、左クリックをやめると赤線で囲まれたリンク先が新規タブで開きます。
リンクチェックを行う際に手間を省きたい時や、検索結果の一覧に表示されるリンクを一度に開く時なども使えるのではないでしょうか。
使えそうなツールはございましたか?意外と普段の業務で使えるものが他にも色々あります。
また次回Vol.2もお楽しみに!